VOS - realisatie view voor use case terrorisme/index
Brand is opgesplitst in drie aparte use cases:
- bomalarm
- verdacht voorwerp
- terroristische aanslag
In deze case maken we een view waarbij de gebruiker tussen de drie mogelijkheden in geval van terreur kan kiezen.
Model
Hier is geen model voor nodig.
View
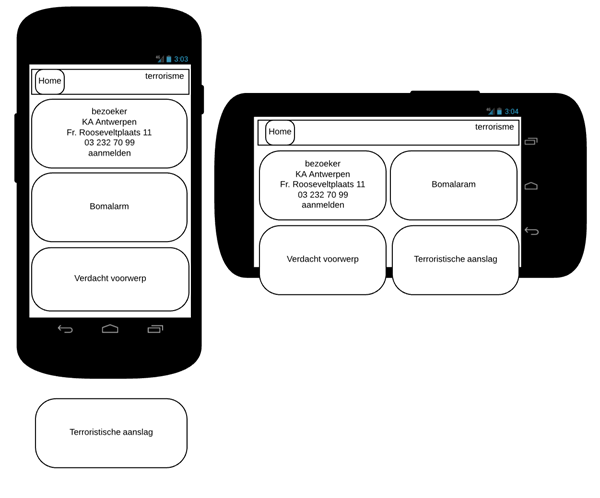
Wireframe

Wireframe naar HTML
Op basis van de wireframe maken we de view. Deze view (net zoals elke andere view) wordt als een floor geïmplementeerd op de index.html pagina (op Cloud9 is dat vos-views/index.html). Let erop dat de home knop ook omgezet wordt:
<!-- VIEWS FOR DIFFERENT KIND OF EMERGENCIES-->
<div class="floor" id="terror-index">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="home/index">
<span class="icon-home"></span>
<span class="screen-reader-text">Home</span>
</button>
</nav>
<h1>veilig<br/><span>op school</span></h1>
</header>
<div class="show-room index" id="terror">
<div class="tile identity">
</div>
<button class="tile" name="uc" value="terror/bomb-alarm">
<span class="icon-bomb"></span>
<span class="screen-reader-text">Bomalarm</span>
<h1>Bomalarm</h1>
</button>
<button class="tile" name="uc" value="terror/suspicious-object">
<span class="icon-suspicious-object"></span>
<span class="screen-reader-text">Verdacht voorwerp</span>
<h1>Verdacht voorwerp</h1>
</button>
<button class="tile" name="uc" value="terror/terrorist-attack">
<span class="icon-terrorist1"></span>
<span class="screen-reader-text">Terroristische aanslag</span>
<h1>Terroristische aanslag</h1>
</button>
</div>
</div>
CSS
Het element met de klasse show-room is van het type index.
2017-12-10 12:20:04